Entity-Component-System
Note: This documentation is for the old 0.2.0 version of A-Frame. Check out the documentation for the current 1.7.0 version
A-Frame is based on an entity-component-system pattern (ECS), a pattern common in game development that emphasizes composability over inheritance:
- An entity is a general-purpose object that inherently does and renders nothing.
- A component is a reusable module that is plugged into entities in order to provide appearance, behavior, and/or functionality. They are plug-and-play for objects.
- A system provides global scope, services, and management to classes of components.
ECS lets us build complex entities with rich behavior by plugging different reusable components into the sockets on the entity. Contrast this to traditional inheritance where if we want extend an object, we would have to manually create a new class to do so.
ECS grants developers the key to permissionless innovation. Developers can write, share, and plug in components that extend new features or iterate upon existing features.
Concept
As an abstract example, imagine a car is an entity:
- We can add a
colorcomponent which affects the color of the car. - We can add an
enginecomponent which has properties such as “horsepower” or “weight” which affect the speed of the car. - We might add a
tirecomponent which has properties such as “grip” which affects the traction of the car.
These components would be able to be mixed and matched and even be used with other vehicles such as airplanes, motorcycles, or boats (where we wouldn’t specify a tire component).
Composition
Taking the pattern to A-Frame:
- An entity is represented via an HTML element (i.e.,
<a-entity>). - A component is represented via an HTML attribute.
- Component properties are represented by values defined via an HTML attribute.
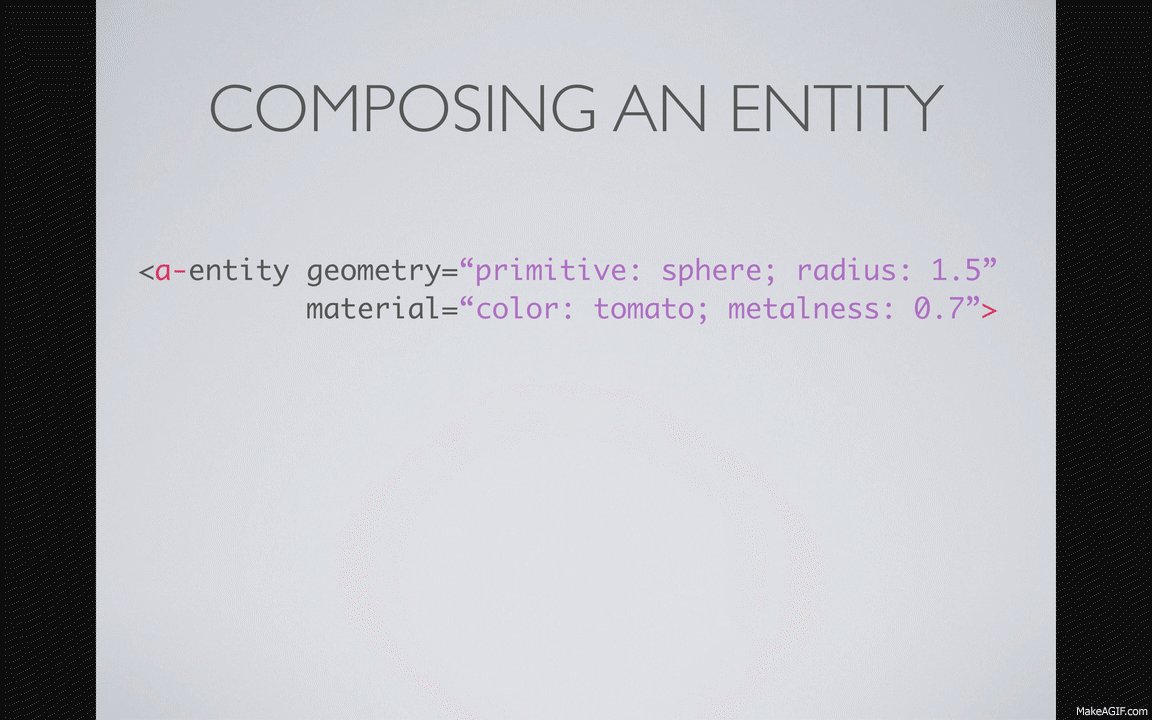
For example, to compose a tomato-colored sphere starting with an entity, we can attach the geometry and material components. Since the components take multiple properties, we define the property values using an inline-style syntax:
<a-entity geometry="primitive: sphere; radius: 1.5" |
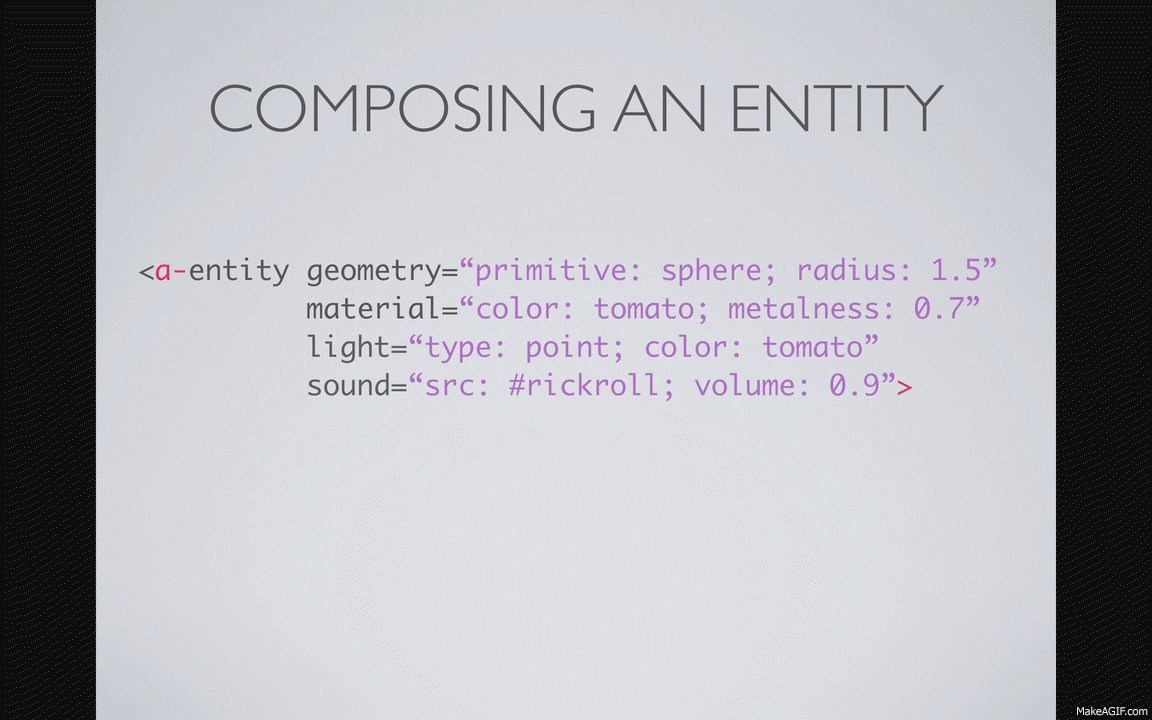
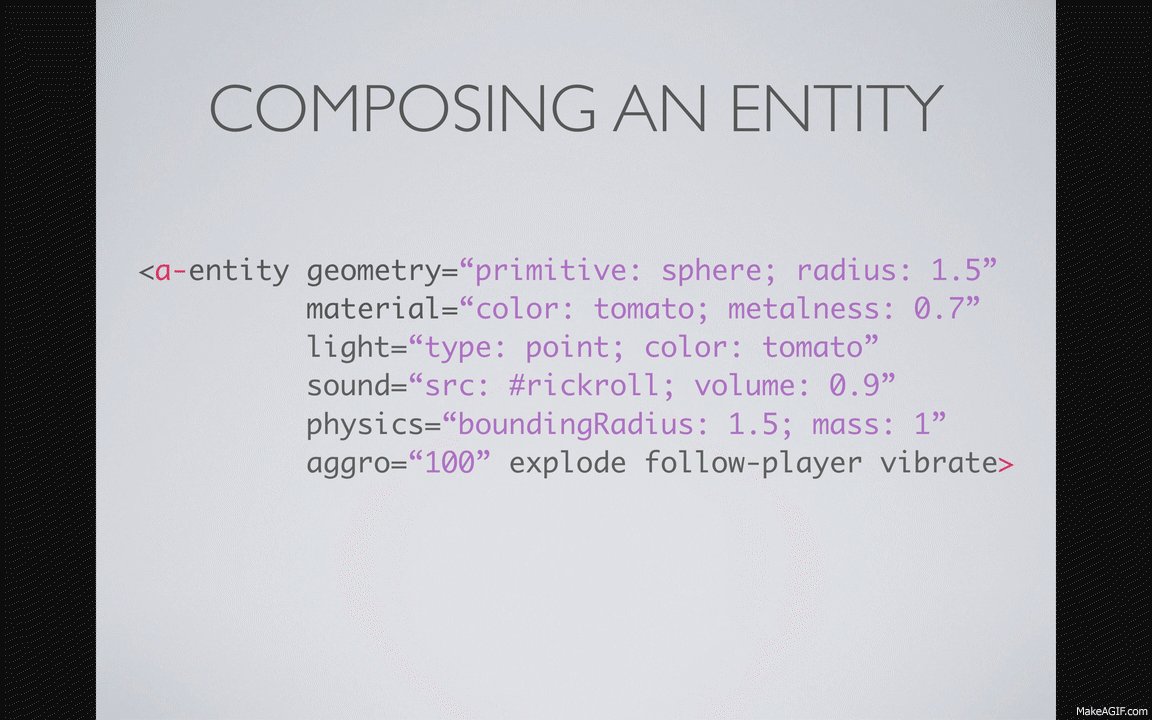
From there, we can attach more and more components to add whatever appearance, behavior, or funtionality we want. Attach the light component to have it emit light. Attach the sound component to have it play sound. Attach the physics component to have it be affected by gravity and collision detection:

We can even attach third-party components that other people have created. If someone writes a component that enables a mesh to explode, or a component that enables the mesh to use a canvas as its material texture, we could just drop the component into our A-Frame experience and use it immediately in HTML. The entity-component-system pattern enables great flexibility and extensibility.