A-Frame 1.7.0 - Post-processing, WebGPU and TSL, Logitech MX Ink integration
A-Frame 1.7.0 is out!
A-Frame 1.7.0 is out!

A-Frame 1.1.0 is out! Core functionality is more polished and robust than ever. Full support for WebXR AR module and initial and experimental integration for upcoming and exciting WebXR APIs like immersive navigation, hand tracking, compositor layers or hit tests
5⃣ hours of @aframevr tutorials are now available on my YT channel 🤓
— Danilo Pasquariello (@theDart76) March 20, 2020
👉 https://t.co/L0lHa2F5qM
🗣️ RT and spread the word to help beginners learn, support me as a content creator, or just for good karma 🙏#WebXR #WebVR #Immersive #training #elearning #upskilling #skills pic.twitter.com/xYdd8Xr58e
Finished laying out the maze. Added a simple camera control. Going to flesh it out into an orbiting camera. This builds on the AABB collision detection and animation work. @aframevr #THREEjs #indiedev https://t.co/uyh1YeF3Pe
— ripter001 (@ripter001) February 13, 2020
What would the night sky look like if we replaced the Moon with planets in the Solar System?
— Kodub (@KodubDev) April 28, 2020
My new VR experience, Planets by Earth, built with @aframevr and #threejs is finally finished!
You can try it out here: https://t.co/y32TAPAUvM pic.twitter.com/Ped8eyxb7V
Incredible feeling to win the Best of AR grand prize at @mitrealityhack! During the weekend hackathon, our team built Draft360, a spatial storyboarding tool made with @aframevr, @threejs_org, @glitch, and @nreal. pic.twitter.com/t8wHYoNxz5
— James 서 (@lossless) January 20, 2020
VR scene with spatial sound and dynamic lighting made with @aframevr #webxr here: https://t.co/oqdgqm5tez pic.twitter.com/67keKD0VtK
— mhellar (@mhellar) January 13, 2020
Hacking Spider-Man VR physics by yourself! https://t.co/QDLD672BNB
— Tal Kol (@koltal) January 10, 2020
WebXR is so easy to modify on @glitch, game made with @aframevr
https://t.co/0NjDyYvVoL is officially LIVE 🚀 Its a virtual living room for watching tv with friends, and I built it atop @aframevr @sveltejs and @Firebase over the past couple months. Its been a labor of love and I'm proud of what it has become 😊 Claim your username #vr #WebXR https://t.co/iSGbWAwi0s
— Devon Bradley (@devonsbradley) March 10, 2020
Great news! Magic Leap controller support now available on @aframevr 👏 3 cheers for Alfred! 🔥🥳 https://t.co/lBOH6JaMI3
— Magic Leap Developers (@magicleapdevs) February 6, 2020
A-Frame 1.0.4 is out 🎊 Bug fixes thanks to the community family 🙏@magicleap controller support ✨ by Alfred Tarng and new hand models 🤲 from @arturitu Enjoy! Release notes: https://t.co/kczGke4ZBb
— A-Frame (@aframevr) February 6, 2020
Hand tracking 🤲 is now available for WebXR content on Oculus Browser! Set hand tracking in chrome://flags to “Hands an Pointers” and enter VR on @aframevr example https://t.co/bzPDwdGCuN Pinch to select 🤏 palm to exit VR mode 🤚 Thanks to @abolgar Check library for updates 👊 https://t.co/JcMRpauaJm
— Diego (@dmarcos) February 5, 2020
Virtual fireworks!
— Lee Stemkoski (@ProfStemkoski) April 20, 2020
Particle effects created in A-Frame @aframevr with the Shader Particle Engine library. Live example at https://t.co/yStTEPM08g (audio make need time to load).https://t.co/a3Wjzyfz8w
Just released a new video tutorial on the environment component of @aframevr "Easy Environment in A-Frame" https://t.co/zByPDjLzxX#WebXR
— 🌷𝗦𝗼𝗿𝘀𝗸𝗼𝗼𝘁🌷 (@Sorskoot) February 21, 2020
A-Frame 1.0.3 is out to wrap up the decade! 🎇 It irons out a few more kinks post 1.0.0 Thanks to everyone that helped with bug reports and QA 🙏 Details in changelog: https://t.co/gVSCOlzRp9
— A-Frame (@aframevr) December 30, 2019
Experiment today with Immersive navigation ⛵️ in the @Oculus browser!
— Diego (@dmarcos) May 6, 2020
Enable WebXR navigation permission in chrome://flags and use @aframevr master builds (see code)
Try: https://t.co/LFAlDocAbZ
Code: https://t.co/jjpEDjGM87
Subscribe: https://t.co/aPJZOcaWQo pic.twitter.com/vaMHIfBL2V
#3D #website created by Planet Voodoo using @aframevr technology to introduce an interactive VR story about a real life #UFO encounter https://t.co/K4iSkxTWYl pic.twitter.com/eorEag9TvP
— Planet Voodoo (@PlanetVoodoo) January 4, 2020
https://t.co/Mx7VSz0MQp is a web based virtual museum prototype we are working on @augmersive !
— Tamrat (@tamrrat)
It's built with @aframevr & viewable on @oculus quest, @magicleap, desktop & mobile browsers!
If any museum wants to hire us for a custom VR experience my DM is open 😀 pic.twitter.com/b8a9TfB2PMhttps://t.co/Mx7VSz0MQp is a web based virtual museum prototype we are working on @augmersive !
— Tamrat (@tamrrat) April 27, 2020
It's built with @aframevr & viewable on @oculus quest, @magicleap, desktop & mobile browsers!
If any museum wants to hire us for a custom VR experience my DM is open 😀 pic.twitter.com/b8a9TfB2PM
?ref_src=twsrc%5Etfw”>April 27, 2020
first draft of my new website, not even sure if i wanna spill this drip on it. uses ur webcam for immersive ascii art via @p5xjs, interactive 3D scene using a star wars x-wing for testing with @aframevr, UI with @jquery... bet pic.twitter.com/hvXtabrFB2
— RAREGEMS (@_RAREGEMS) April 22, 2020
Woke up with a weird idea, and just had to work it out. Spent all morning high fiving the air.
— Ruben van der Leun 🕴️ (@rvdleun) April 13, 2020
I present you: Don't leave 'em hanging.#aframe #OculusQuest #webxr pic.twitter.com/Gbj2S4Uq5T

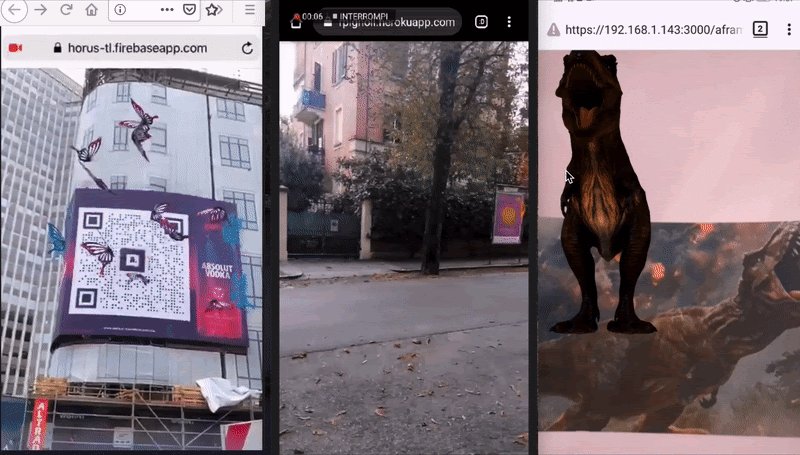
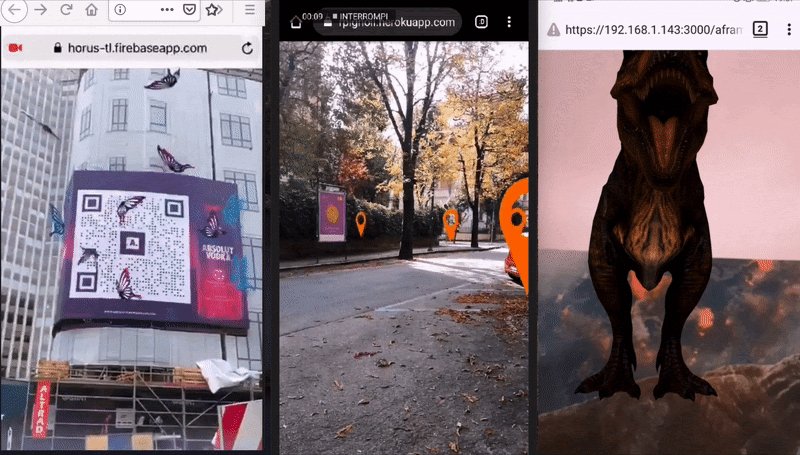
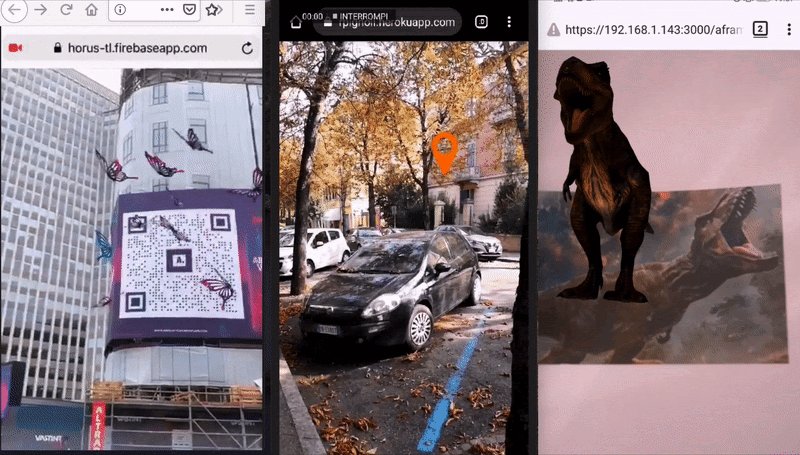
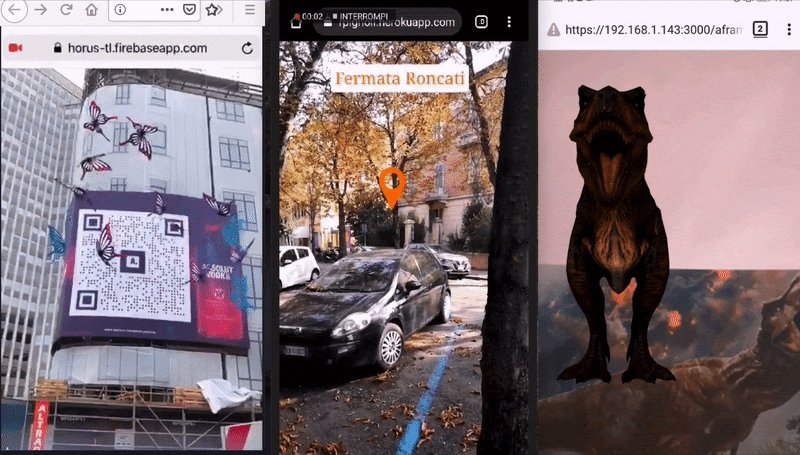
We’re happy to announce AR.js 3 and A-Frame integration featuring new image and location based tracking.
For detailed API reference and source code check the official documentation and the Github repository

Google Chrome and Oculus Browser are now shipping WebXR enabled by default for VR headsets. The Web magic doesn’t stop there. AR is also coming to the standard and you can experiment today on Android ARCore compatible devices and Chrome 79 or newer.
Enable the experimental WebXR AR module in chrome://flags and make sure your page is served over HTTPS. A-Frame 1.0.3 or newer automatically detects AR and shows the new Enter AR button:


Today marks A-Frame’s fourth birthday. Four years ago, on December 16th, 2015, we released the first version of A-Frame to make it easier to build VR experiences and make the Web keep pace with the VR industry.
With the help of a community of hundreds of thousands of developers over the years, we’re releasing A-Frame v1.0.0 to support the coming out of the WebXR spec which has been under discussion for the past several years. The upgrade to A-Frame v1 and beyond will become necessary on more and more browsers as they deprecate WebVR and only support the WebXR specification.
To clear confusion, WebXR refers to both AR and VR support on the Web. To that end, we’ve included an AR mode out of the box in A-Frame for browsers that support ARCore and ARKit. In production, make sure to use HTTPS for VR and AR support.
We’d like to thank in part Google for providing a bit of funding to us at Supermedium to help develop and maintain WebXR support for A-Frame. And to thank people within Google, Oculus, and importantly the Web community for testing this version for us. We’ll continue to provide necessary updates to A-Frame.
We’d also like to celebrate now 300+ contributors, 10,000+ GitHub stars, and 300+ email subscribers to the A-Frame project.
If you’d like to continue to support us, please subscribe to the A-Frame newsletter where we’ll not only provide updates and showcase community projects, but requests for testing and user feedback support every now and then to keep us going in this grassroots project.
Read the release notes and changelog.
A-Frame 1.0.0 is out! 🥳 With full WebXR support shipping now in Chrome 79 and Oculus Browser stable channels. Deliver VR experiences instantaneously to millions of users today! Happy immersive Christmas! 🎄
— A-Frame (@aframevr) December 16, 2019
We're still at it! Today marks the exact date of @aframevr's fourth birthday, and we're excited to release v1 with the help of the #WebVR community. https://t.co/rlvFSpjBvu https://t.co/DHgRoEgb9f
— Supermedium (@supermediumvr) December 16, 2019
For those who are using AR.js with #aframe in WebAR apps, please import latest #aframe, v1.0.0 has been shipped 🚀
— Nicolò Carpignoli (@nicolocarp)
This will avoid problems with new Chrome 79 that has WebXR Device API enabled by default.
Thanks to @aframevr team for the great work. It's outstanding.For those who are using AR.js with #aframe in WebAR apps, please import latest #aframe, v1.0.0 has been shipped 🚀
— Nicolò Carpignoli (@nicolocarp) December 15, 2019
This will avoid problems with new Chrome 79 that has WebXR Device API enabled by default.
Thanks to @aframevr team for the great work. It's outstanding.
?ref_src=twsrc%5Etfw”>December 15, 2019
Hey devs! 👋 Remember to serve your content over HTTPS to enter VR mode in Chrome with A-Frame 1.0.0. WebXR is not available over HTTP.
— A-Frame (@aframevr) December 16, 2019
🎉I'm SUPER excited for the 1.0.0 release of @aframevr now that #WebXR is shipping in Chrome 79🎉
— Kent Bye VoicesOfVR (@kentbye) December 16, 2019
There's SO much potential of merging spatial computing with the open web to form the #widerweb & early seeds for what may become "The Metaverse."
Congrats to the @supermediumvr team! https://t.co/FuEgbBstFS
The return of the A-Frame roundups! Thank you for subscribing to the email newsletter if you have! If you have not already, subscribe through aframe.io/subscribe.
A-Frame v1 with WebXR and AR support will be releasing shortly as the industry-wide rollout of WebXR commences. Everything is ready to go after a bit more testing. After years of work, we’re excited to be ready for the wave on day 1.
And we’re excited to release Night Sky, a VR planetarium built with A-Frame to look and learn about the stars! You can set your location and see constellations above you in real time.
Without further ado, check out cool A-Frame projects from the recent months.
Built a huge 5ft Gameboy you can fully play in Web VR - https://t.co/RxkwFVwtPO - open source & made with @aframevr @dmarcos @Tojiro pic.twitter.com/nUsdLOqLTd
— Tal Kol (@koltal) December 6, 2019
Built Flappy Birds VR with @aframevr ! WebVR is awesome. Warning, game is intense - https://t.co/Z1b4fqoX9E pic.twitter.com/fCGvYcWEq2
— Tal Kol (@koltal) November 20, 2019
A demo of the different modes and opportunities to workout with Towermax Fitness Drill Track.
— TowermaxFitness (@towermaxfitness) November 19, 2019
The length of running you see is 6 meters, in VR it's 12 meters with the room extender.
Full Video here:https://t.co/dHF3bsg4E2#vrfitness #OculusQuest #webxr #runningmotivation pic.twitter.com/UtukWV5zAe
Thank you @spaceappslondon âï¸Had a blast playing with @aframevr again + NASA models to make this with @Rushlet_ and @PrinaShah2 The story from Apollo to Artemis in webVR: https://t.co/bh4U7bBrr6 ð ð§ pic.twitter.com/oN3Yly5GRi
— Sumi Senthi (@SumiSenthi) October 20, 2019
Slowly learning how to play a #WebVR marimba.
— Oliver Fei (@OliverFei_VR) November 26, 2019
You can try it out here: https://t.co/xpS5mIwia2
Made with @aframevr and #threejs #VR #music #instrument pic.twitter.com/uRfsoS3QUY
Done and submitted. Here's a clip of yesterdays stream playing the finished the @aframevr #webxr game build for the #js13k competition. It's intense... pic.twitter.com/xENSMiSgLA
— ɬıɱɱ᧠ÆÆ¡ÆÆÉ ð· (@Sorskoot) September 13, 2019
Amazing AR poster made by @tzs007 for @HBO using @aframevr Awesome work! ð pic.twitter.com/Jdm7XbG65P
— A-Frame (@aframevr) December 1, 2019
Added haptics, keyboard support, a basic menu system, and a name to the #WebVR rhythm game prototype I made a while ago with @aframevr.
— Oliver Fei (@OliverFei_VR) August 11, 2019
You can now play Cadenza!! here: https://t.co/wDzrUnvRtW
We got new enter AR / VR icons!🎉Thanks to @klausweidner @theDart76 @brendanciccone @andgokevin designs and everyone that provided feedback. Leave your thoughts in the comments👇 pic.twitter.com/loDglNJjXA
— A-Frame (@aframevr) December 2, 2019
Here's a sneak peek at a feature in the upcoming "Barista Express" update!@MadeWithAFrame @aframevr #webvr #webxr #vr #barista #gamedev #aframe pic.twitter.com/5t6vaMhmuH
— Construct Arcade (@ConstructArcade) October 22, 2019
Yay! New office doggy ��@googlechrome is now shipping AR ð experimental features as part of the WebXR implementation. You can play with them today using @aframevr thanks to @klausweidner Have fun! Instructions in the comments pic.twitter.com/PyFHUDbjrN
— Diego (@dmarcos) October 29, 2019
US Civil War resurrection with @aframevr using #ARjshttps://t.co/FDVTUdIywc pic.twitter.com/rj1Jrtz7VH
— Vinh T Nguyen (@VinhTTU) August 22, 2019