A-Frame v0.6.0 - Link Traversal

A-Frame v0.6.0 at last fulfills the “Web” in WebVR. After three months of work, this release features support for WebVR 1.1 API features such as link traversal that shipped on Firefox Nightly (and soon release Firefox 55), portals, and fills out controller support for Daydream and GearVR including a component for laser interactions.
Use it today with <script src="https://aframe.io/releases/0.6.0/aframe.min.js"></script>.
What’s New?
After years of waiting, link traversal has finally landed in a desktop browser with Firefox in the WebVR 1.1 API, and A-Frame is there to help you travel from world to world. Link traversal lets us stay in VR as we travel between VR web pages, at last fulfilling one of the key promises of WebVR. This is accomplished by listening to a browser event on page load and kicking into VR, but A-Frame also provides a link component and portals so we can zip through the Metaverse in style.
Developed by Diego, the portals are represented as windows into another scene,
powered by 360° panoramic images, which can be taken in A-Frame using the
screenshot shortcut <ctrl> + <alt> + <shift> + s.
Try link traversal out with Firefox Nightly and a headset or read the link docs. We’ll have another blog post in detail soon.
A-Frame completes the collection by providing components out of the box for
controllers for every major headset: vive-controls,
oculus-touch-controls, daydream-controls, and gearvr-controls. Want to
support them all at once in your application? Just toss in <a-entity laser-controls></a-entity> and we have a ray-based control scheme that scales
across every type of controller.
There have been major gains in performance. We’ve:
- Added some caching and reduced some type checking in critical paths of object updates.
- Reduced memory usage by caching textures.
- Reduced memory usage by reducing the number of instantiated JavaScript objects.
- Eliminated duplicate asset network requests when using
<a-assets>. - Throttled the
componentchangedevent which gets emitted very often.
Some nice cherries on top are the shadow component for creating real-time shadows. Add some depth and presence to our scene alongside lights. Brought to you by our now core A-Frame developer, @donrmccurdy. And add some post-processing with aframe-effects by @wizgrav.
Check out the release notes for the complete changelog which includes a list of all new features, optimizations, and bug fixes.
What Have People Built?
We’ve had over 20 entries of A Week of A-Frame since v0.5.0 was released. Highlights include Google using A-Frame for one of their WebVR Experiments and Google Expeditions, A-Frame experiences featured at the Tribeca / Cannes / Tokushima festivals, and increasing usage of A-Frame for augmented reality experiments.
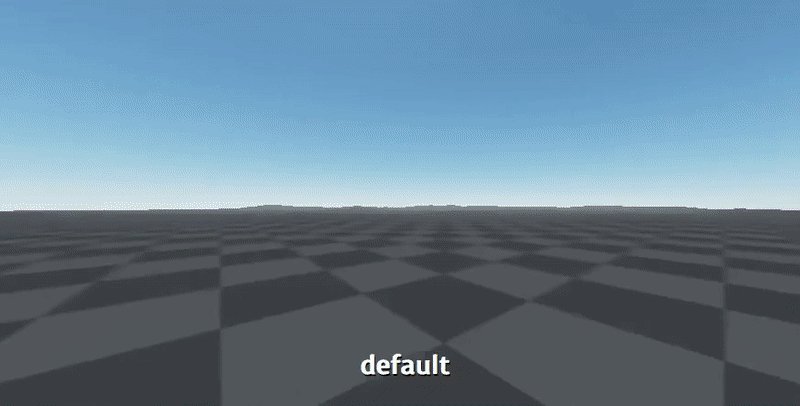
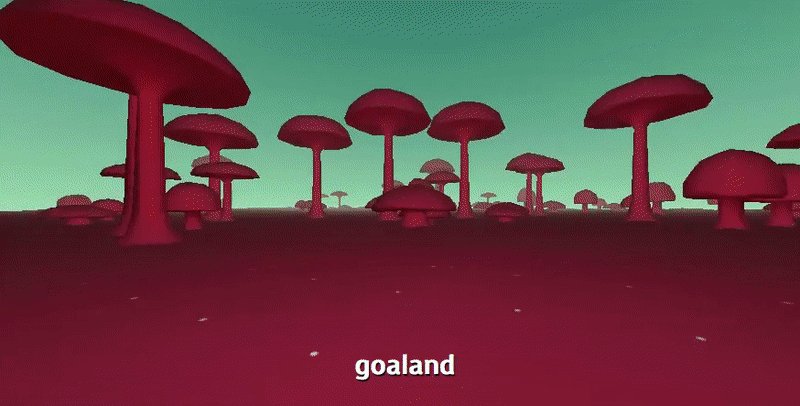
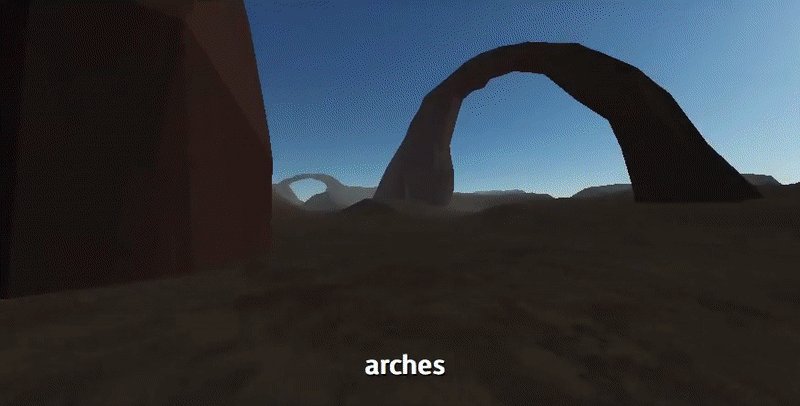
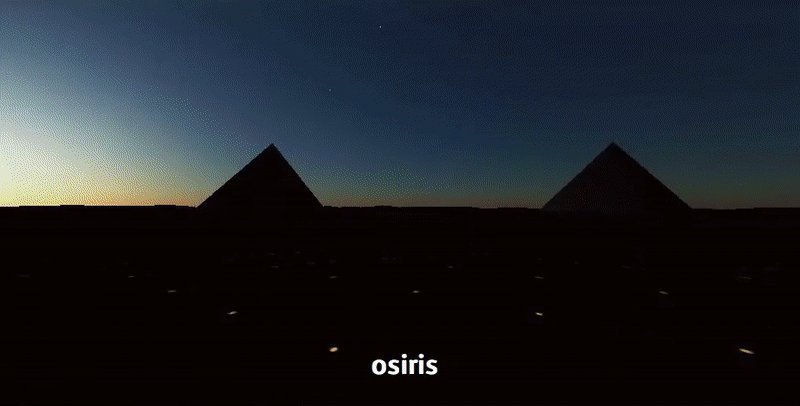
The component of the year goes to the Environment Component, infinite seeded procedural and customizable environments:

Mix tunes among trees with people around the world in The Musical Forest, a #WebVR Experiment → https://t.co/kVaMiooQs6 pic.twitter.com/vIW17ul5CN
— Google (@Google) April 13, 2017
⛏️ "Minecraft in WebVR with HTML Using A-Frame" tutorial on @Real_CSS_Tricks by @andgokevin. 11 lines of HTML! https://t.co/wj4dXqzCQf pic.twitter.com/CouEW3HLHT
— A-Frame (@aframevr) March 15, 2017
Tweetscape is a #WebVR experience displaying #tweets in real-time along a #3D timeline. Using @vuejs and @aframevr. By @Koroeskohr and me 🚀 pic.twitter.com/pDvAP9iLyS
— Pierre Charles (@pierrechls) March 21, 2017
Grand opening of the Metaverse's first dance club! Show off your best moves on our latest #aframevr #webvr demo https://t.co/l9Pm0Enoa8 pic.twitter.com/3ypA9Z7QOq
— Diego (@dmarcos) March 29, 2017
One end of the Metaverse. A huge multiuser #webvr public space by 3D Artist @J_Ostrem https://t.co/kcnFeGJX7y pic.twitter.com/0u6p78hBnj
— A-Frame (@aframevr) April 3, 2017
How to do #AR on the Web in 10 lines of HTML with AR.js and @aframevr | Tutorial + example on @CodePen 😉 https://t.co/7qq0Dcjgnf pic.twitter.com/sMImR8k9jF
— Alexandra Etienne (@AndraConnect) April 6, 2017
📺 Beginnings of WebScreenVR by @cyberwarfighte1 (Samuel Cardillo) in @aframevr #webvr. View desktop windows in VR. https://t.co/UhhUjiI6gm pic.twitter.com/ZNEAFoydjb
— A-Frame (@aframevr) April 21, 2017
Broken Night, interactive VR film premiering at @Tribeca Film Festival. Made with @aframevr by @Opherv & Gary Weiss. https://t.co/tX8hwAA7uU pic.twitter.com/Bcb3zOQ1Hy
— A-Frame (@aframevr) April 28, 2017
First tweet to announce that ubiver.io is online ! Browse YouTube and Facebook in VR. This project was built with @aframevr pic.twitter.com/ItZEL1gkGZ
— Ubiver (@UbiverIO) May 22, 2017
GIFed up that A-Frame Effects for ya. pic.twitter.com/5YiijxQBvN
— Kevin Ngo (@andgokevin) June 6, 2017
🇯🇵 Tokushima VR Video Festival website by Tatsuya Shirai. Being not a programmer, @aframevr hit the spot. https://t.co/kKvJFOHWmC pic.twitter.com/9RalD97GBN
— A-Frame (@aframevr) May 2, 2017
Forest Wave by @alfredofrlphttps://t.co/0PlItkeLGF pic.twitter.com/2tsdYX5N5b
— A-Frame (@aframevr) June 15, 2017
Throwing things at @chrisschaer! A multi-user @aframevr scene with synched entities and physics! #WebVR #WebRTC pic.twitter.com/OFwuqOXQme
— Jan Azzati (@protyze) June 16, 2017
Numbers
Since v0.5.0 was released in February 2017:
- A-Frame has gained over 45 new contributors, totalling to 169.
- 216 GitHub issues were opened, 251 were closed.
- 240 GitHub pull requests were opened, 251 were closed.
- 150,000 people have visited aframe.io.
In total:
- The A-Frame Slack has 3,984 members.
- On npm, A-Frame has been downloaded 26,000 times, and aframe-react 15,000 times.
- 530,000 people have visited aframe.io.
What’s Next?
There may be some regressions related to .setAttribute and raycasters drawing a line. We’ll push out an 0.6.1 soon also including support for Firefox for Android.
@machenmusik is currently ushering in support for Vive trackers to bring in real world objects into the VR world. Also expect support for SteamVR Knuckles controller once that is released.
Much work is being done on multiuser experiences including @HaydenLee37‘s networked-aframe, @superhoge‘s THREENetwork , as well as some thought on how to performantly achieve networked physics. These WebRTC experiments succeed previous WebSocket and Firebase-based experiments. We’ll be releasing blog posts on making A-Painter multiuser and link traversal across modifiable environments multiuser.
And lastly, more work on in-VR content creation and tools. A-Frame is a great start on lowering the barrier of entry with web technologies, but we can knock down that wall harder by content creation more literally into our hands.