A Week of A-Frame 35 - 39
What's up with A-Frame, a WebVR framework for building virtual reality experiences, from Nov 11, 2016 to Dec 14, 2016.The A-Frame team was out and about these last few weeks including Tokyo and Hawaii. Here’s everything from the past month all at once. Exciting work as we approach A-Frame’s First Birthday, 0.4.0 release, a ramp-up on populating the Registry, and A-Blast, an upcoming shooting game.
Awesome work includes a Web version of BigScreenVR, portal effects, a snowflake maker, Virtual Boy post-processing effect, projected cursor component, Oculus Touch Controls, numerous AR demos including Pokemon Go, streaming web pages as a texture using Phantom, building cities with controllers.
Blair MacIntyre, who recently joined Mozilla as a principal research scientist for AR, gave mind-blowing demos using argon-aframe to display A-Frame scenes on a table using markers, layering scenes on top of each other in Argon Browser (like tabs for AR), and placing GPS-based markers in literally the world-space coordinate system. Keep an eye out for that!
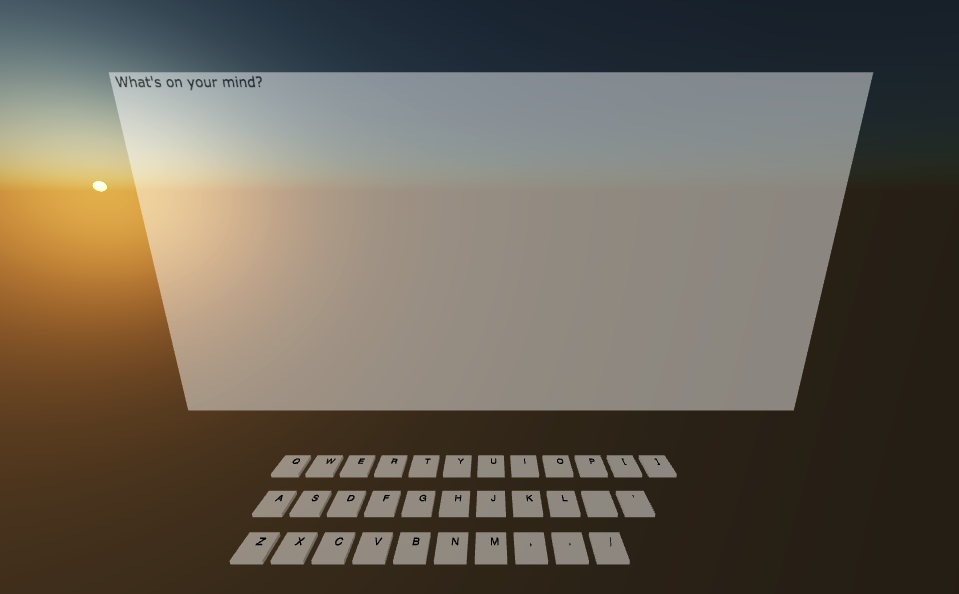
Here's an @aframevr project I've been working on this week. ScreenVR: use your desktop on the web, in VR 🔥 #WebVR https://t.co/nyTYooGsTO pic.twitter.com/VIChZAA92y
— Jonathan Z. White (@JonathanZWhite) November 23, 2016
shader portal 🏜 ↭ 🏞
— Don McCurdy (@donrmccurdy) November 29, 2016
with @aframevr / #threejs pic.twitter.com/VDZdKxWuAQ
This is the @aframevr project I've worked on. Make your own snowflake! https://t.co/JK9nU6eJeM #WebVR #snow #눈 pic.twitter.com/rzzYZEdX2m
— I'm Sure (@SureBak) November 26, 2016
really great walkthrough tutorial on @24Ways by @ShaneHudson for web devs jumping in to #WebVR + @aframevr game dev: https://t.co/brl16GqBqg pic.twitter.com/LMzrGXUxqC
— chris van wiemeersch (@cvanw) December 13, 2016
Projects
Virtual Boy post-processing in @aframevr by wrapping the renderer in a component <a-scene virtualboy>. #aframer_meetup pic.twitter.com/yBBilBj8yP
— Kevin Ngo (@andgokevin) December 1, 2016
An interactive journey through Marrakech in #WebVR with @aframevr https://t.co/DzP5E6nxMZ #VirtualReality #VR #Travel
— Jan Azzati (@protyze) December 5, 2016
Looking forward to #rogueone this week. Be sure to check out my #webvr poster made with @aframevr - https://t.co/mbyd3dt89S#VR #StarWars
— Virtual Shaun▲▼▲ (@shaundunne) December 12, 2016
Here's a project I've been working on this week. VR List: Hand curated WebVR experiences 🔥https://t.co/XZ4CoIJESV pic.twitter.com/RMcFENh231
— Jonathan Z. White (@JonathanZWhite) November 29, 2016
My 7/8th graders are coding #VR with .@aframevr + .@googlevr. Check out this #StarWars scene: https://t.co/ZtKXw1M4bg cc/.@CathCookSchool
— JD Pirtle (@jd_pirtle) December 6, 2016
angle, my @aframevr CLI, can bootstrap scene from boilerplate. `npm install -g angle && angle initscene`. https://t.co/ulhHmD2TZT
— Kevin Ngo (@andgokevin) December 15, 2016
https://t.co/9YsjHUL7jc ❤️ @aframevr so you can press ctrl/cmd + option/alt + i and get the inspector on any story pic.twitter.com/1mrWSa1SAM
— Guri VR (@guri_vr) November 23, 2016
data-driven Procedural Cardboard City: Miami Beach @AFrameVR @OpenStreetMap @Mapzen @sidefx @googlecardboard https://t.co/fXTVeEJv76 pic.twitter.com/PRwI2SfpAA
— Scott Singer (@scottsingercg) November 21, 2016
Another procedural Cardboard Cities experiment - Burlingame,CA @aframevr @openstreetmap @mapzen @sidefx https://t.co/ldibeBs2b4
— Scott Singer (@scottsingercg) November 20, 2016
Proc Cardboard Copenhagen DK @aframevr @openstreetmap @sidefx @mapzen @googlecardboard button/touch screen to move https://t.co/yksP8ZUKsp
— Scott Singer (@scottsingercg) November 23, 2016
lines instead of spheres #aframevr #D3js pic.twitter.com/TVcPti0o2b
— Ben Pyrik (@bryik_ws) November 20, 2016
Learned a little about @aframevr at a meetup, so I made a really crude VR visualization of @jenkinsci plugin stats: https://t.co/BycIWlT9Fg pic.twitter.com/i0DsnFB7xg
— Tracy Kennedy (@Tracy_Kennedy) November 20, 2016
I can confirm that making @reactjs + @aframevr app is super easy. And this is the library: https://t.co/exYZJlp6fZ #jskongress
— Jaakko Karhu (@JaakkoKarhu) November 28, 2016
#VR Here's some quick boilerplate for your next #WebVR project: https://t.co/0rE1QY1QLK - based on @aframevr
— JΞRΛD BITNΞR (@sirkitree) November 29, 2016
@andgokevin The way of making and the source are written here :) https://t.co/kXDBDDjcOk https://t.co/mnVD66UKGq
— ãã£ã¡ã¼ (@_touchy_) December 14, 2016
PhantomJS Continuous Streaming by @chrisrxth

A-Frame City Builder by @kfarr

ProntoVR, a VR wireframing, designing, and prototyping platform
Components
@andgokevin Hi, Kevin.
— Jun Ito (@jujunjun110) December 9, 2016
I published my component on Github and npm. Please tell me if I have something to fix. https://t.co/3aen5mVEBu
Receiving your @oculus Touch this Tuesday? I got you covered with an @aframevr component to handle them! https://t.co/ZLujSev9Wp
— Thomas Balouet (@thomasbalou) December 4, 2016
Keyboard Component by @chrisrxth

Shake-to-Show Component by @rolanddubois

Events
Tomorow I'll speak abt WebVR/@aframevr & livecode (hopefully!) some basic ex. & showcase in @htcvive advanced ones https://t.co/RxKdkLroCb
— Pedro de Carvalho (@studio43LC) December 15, 2016
My #jsconfau16 talk: "How to build Pokemon Go in 100% JS" is up! https://t.co/v1HeghLHwL [1:06:10 - 1:35:35]
— Jess Telford (@jesstelford) December 4, 2016
Slides: https://t.co/daPzjXsYRw
.@RebeccaPoulson showing #WebVR @aframevr at #nodevember pic.twitter.com/jd20tvSPoL
— Matt Hamil 🌠 (@_matthamil) November 21, 2016
Shoutout to @aframevr & @andgokevin in @elecash's #jskongress talk on #webvr 360 videos & subtitles using pure web tech & Angular 2 pic.twitter.com/cfiahk9Aaz
— Flaki (@slsoftworks) November 28, 2016
Great session going on #mozactivate #MozVRCamp @aframevr @mozillavr #mozactivateWB pic.twitter.com/UJkVJC2kO3
— Biraj Karmakar (@birajkarmakar) November 26, 2016
One of the most fun #webVR workshop to date thanks to women in Brussels! pic.twitter.com/8VIuHjflJt
— Fabien Benetou (@utopiah) November 19, 2016
#VR selfies at #codemotion @CodemotionIT @aframevr pic.twitter.com/KzOrsbjL1V
— joaolaq (@joaolaq) November 25, 2016
#vr room was so fun #codemotion #aframe @aframevr pic.twitter.com/SwRebSHfb4
— joaolaq (@joaolaq) November 25, 2016
Stoked to announce that Fabien Benetou to speak at #WebVR Hackathon 12/5 3pm. Details: https://t.co/SxJ0ybD7Wc @utopiah @aframevr @mozillavr
— Hugh Seaton (@hughseaton) November 29, 2016
Putting the Real in Virtual Reality at #MAInnovation with @MastercardLAC @DecodedCo @aframevr and @googlecardboard #selfie pic.twitter.com/oUl6QvrQyb
— Amadeus (@amadeuspzs) November 30, 2016
Had your A-Frame This Week? Come to the 1st NYC #WebVR hack 12/1 at studio.zeldman. Details : https://t.co/GDY7UjaJJ5 @aframevr @mozillavr
— Aquinas (@AquinasTraining) November 30, 2016
@MelissaKaulfuss @aframevr slides are up! https://t.co/kVsxjhjS7p
— Jess Telford (@jesstelford) December 1, 2016
Hanging out at #decompress16, looking forward to guiding web devs to try #WebVR and @aframevr today! Gonna be giving a talk soon ☺️👍 pic.twitter.com/FhNwzJ3SQa
— Patrick Catanzariti (@thatpatrickguy) December 1, 2016
my @overtheair #webvr slides: https://t.co/SHhzpwg47g #ota16
— Ada Rose 💜🌍 (@Lady_Ada_King) November 25, 2016
Interested in #WebVR and @aframevr? Catch me speaking about it tomorrow 9:45 at @code_europe conference in Warsaw! https://t.co/erMSbmDXbO
— Andrzej Mazur (@end3r) December 6, 2016
Hey @reactivate_ldn - thanks for listening to my #WebVR talk - slides are here : https://t.co/WfSMRJ9mKC
— Virtual Shaun▲▼▲ (@shaundunne) December 6, 2016
FOSSMeet 2017: Bringing Virtual Reality to the Web by @karthickeyan
Tokyo A-Framer Meetup
The Phantom C#, Attack of the Unity, Revenge of the Web, @aframevr A New Hope. @taigagaita1 Star Wars themed talk! pic.twitter.com/mvtKEMjS0e
— Kevin Ngo (@andgokevin) November 30, 2016
@andgokevin @aframevr I shared the slides @ #aframer_meetup ! Thanks for your share! https://t.co/ekGtHJY9wZ
— Taiga (A-Framer) (@taigagaita1) November 30, 2016
今日は TOKYO A-Framer Meetup で会場貸し。
— いっこう@とあるMODthon (@ikkou) November 29, 2016
あらかじめハッシュタグを流しておくやつ。https://t.co/XGtRe3q4Bh #aframer_meetup #aframevr
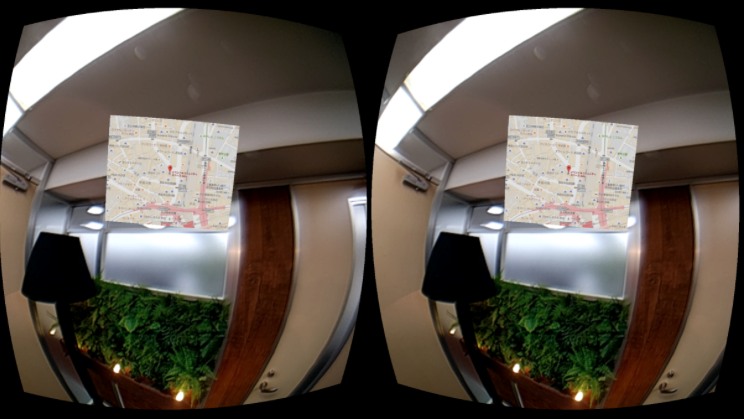
He gave his lightning talk, walked around the #aframer_meetup all night inside @aframevr passthrough with AR GMaps. pic.twitter.com/1ECrMffiIo
— Kevin Ngo (@andgokevin) November 30, 2016
Creating invisible 3D meshes within a photosphere to project a cursor against in @aframevr. #aframer_meetup pic.twitter.com/MvgdBx62RU
— Kevin Ngo (@andgokevin) December 1, 2016
Mozilla Hawaii
Look ma, I'm famouse! RT @fernandojsg: A-Painter on stage! #mozAloha @mozillavr @aframevr pic.twitter.com/WEPxmLDFm0
— Diego F. Goberna (@feiss) December 7, 2016
#mozAloha with @Aframevr to be wherever you want to go and build whatever world you want to experience pic.twitter.com/lZ1NAsXTmg
— Fabien Benetou (@utopiah) December 5, 2016
Testing mobile VR on the go using @aframevr and @js_bin at #mozAloha (cc @michaltakac) pic.twitter.com/iLa8Wk4u1Q
— Fabien Benetou (@utopiah) December 5, 2016
Pernah memikirkan utk melukis di dunia virtual reality? A-painter dan WebVR jawabannya 😆 #mozAloha pic.twitter.com/6SGGaEjBPb
— Mozilla Indonesia (@ID_Mozilla) December 6, 2016
A packed engineering room getting the latest update from @mozillavr #mozAloha 360 https://t.co/vef9AeJ2zs enjoying a live A-painter session pic.twitter.com/o3QamJOLtg
— Fabien Benetou (@utopiah) December 7, 2016
Exploring the future of AR on the web with @blairmacintyre at #mozAloha! pic.twitter.com/nYFyi1Vi9R
— dietrich ayala (@dietrich) December 9, 2016
W3C WebVR Workshop
Experience the @W3C Workshop on #WebVR as if you were there—watch all talks online! 🎞 An article by @cvanw & @whoyee https://t.co/yJcDPNTrK7 pic.twitter.com/X121uUf87s
— Mozilla Hacks (@mozhacks) December 9, 2016
Articles
Day 11: First Steps in VR by @shanehudson https://t.co/CDcihtEBiB
— 24 ways (@24ways) December 11, 2016
Published my article on how I built Kubernetes in virtual reality @kubernetesio @CloudNativeFdn : https://t.co/gxLIBgjhiq #VR #kubernetes pic.twitter.com/CgDfrvYZYM
— Ryan van Niekerk (@iamnayr) November 22, 2016
Check out this great post about WebVR by @pauldechov using @aframevrhttps://t.co/jF0sMh0RIv pic.twitter.com/EZIXu1w2J5
— Virtuleap (@Virtuleap) November 21, 2016
I started a short VR blogging experience. Read more at https://t.co/cRQ4AjfTG1#VR #aframevr
— Guillaume Marty (@g_marty) November 29, 2016
I continue exploring VR to share experiences. I'm sharing my thoughts with you today using @aframevr:https://t.co/cRQ4AjfTG1#VR #aframeio
— Guillaume Marty (@g_marty) December 2, 2016
AR presentation with argon.js + aframe.js + reveal.js by @blairmacintyre
How I Put My Blog in Virtual Reality by @nateliason
Lifestyle VR: Building AR Using Google Maps and Passthrough Camera by @_touchy_

Miscellaneous
🎉 Congrats @aframevr for reaching 4000 GitHub stars! 🎉https://t.co/AIZlNsAcDW pic.twitter.com/Vp4A8wnPE7
— Jess Telford (@jesstelford) November 25, 2016
A-Painterで何故それを最初に描いたのか pic.twitter.com/cMDL5kUyFo
— たっちー (@_touchy_) December 10, 2016
Enter the void. Here's an @aframevr alternate layer i'm adding to my location
— BvshBvsh (@davidpobi) December 2, 2016
https://t.co/N5TKGJH2DC pic.twitter.com/B7wrxutSCz
â Hooray! The first #WebVR Comet newsletter went live
— WebVR Comet (@webvrcomet) December 14, 2016
⨠Read https://t.co/tg0K9kXwkU
⨠Subscribe https://t.co/SHhoPXO2KM #javascript #vr