Taking Screenshots in A-Frame

Did you know that A-Frame v0.4.0 lets you take a
screenshot of any scene? Press <ctrl> + <alt> + s to take a regular
screenshot or <ctrl> + <alt> + <shift> + s to capture an equirectangular
panorama.
The latter is very handy to create scene previews so users can take a quick peek without having to wait for the whole experience to load. You could create a gallery of content that presents a grid of interactive previews without the overhead of initializing every single scene.
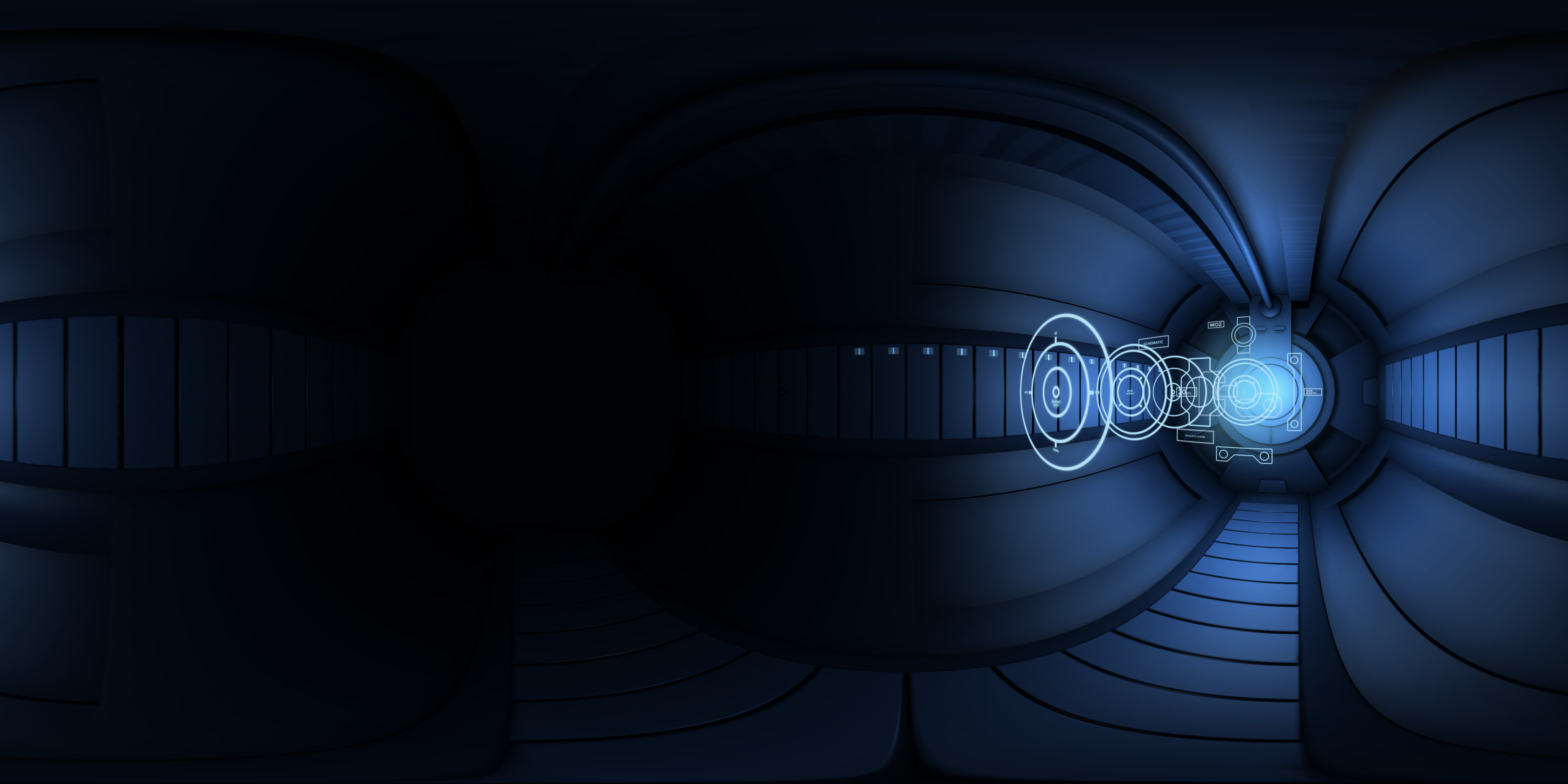
Below is what it takes to create a preview of the A-Frame Anime UI
example based on an
image generated with <ctrl> + <alt> + <shift> + s:
<a-scene embedded style="height:400px; width: 100%; margin: auto;"> |
And below is the result! The example looks like the normal example, but it’s actually a skysphere: