TestScape

Firefox UX designer Michael Verdi had been playing around with his Oculus Rift DK2 creating VR content, but his excitement ran into a brick wall called JavaScript (three.js). Between Christmas shopping, Michael took a little time to play around with A-Frame, and he created a few scenes. Below is a writeup of Michael’s process of creating his latest scene.
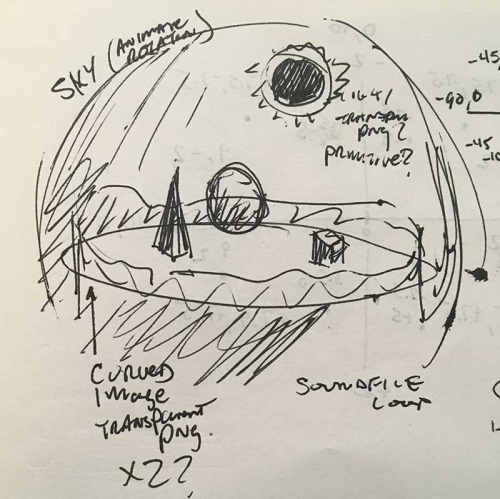
I spent a little more time experimenting with A-Frame. I sketched out this idea yesterday and put it together last night and this morning.

The hardest part was placing the spheres and cubes where I wanted them. In a 3D program you can just drag things around. With this I had to make up a graph, plot things out, code it and then check to see what it looked like (repeat a zillion times). Regardless, what’s super cool is that instead of using Unity to make a desktop app like this, I can now easily make the same thing as a webpage that works in way more places.
So check it out. It’s got sound and you can navigate with WSAD keys if you’ve got a keyboard.
Maybe one day, I’ll make a bunch of these and link them all together over at vrsca.pe (yes I love buying URLs).