The A-Frame train continues! v0.8.0 has been released, bringing many, many
performance improvements through being battle-tested in production
applications. Notably, we ported many fixes and performance through building
out Supermedium using
A-Frame!
We hit A Week of A-Frame 100, highlighting the long way we’ve come such that
there are companies and startups taking the leap with A-Frame. There’s even an
A-Frame application published on Steam VR! Including:
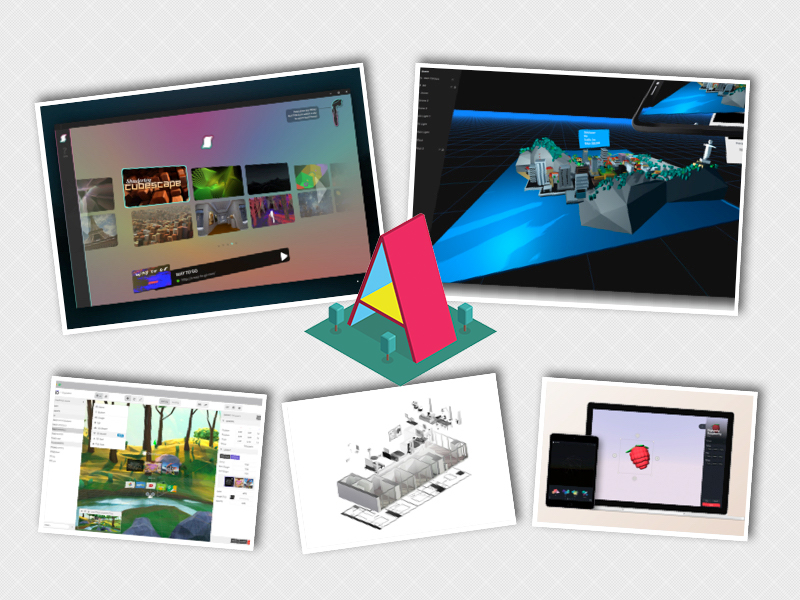
- Ottifox - A nimble design app that helps you create VR and AR prototypes that run in the browser - without writing code.
- Halo Labs - VR/AR design, prototyping, and collaboration solution for teams.
- Archilogic - Turn floor plans into virtual tours.
- Vragments - Build and publish your own 360 story.
- Scapic - Create immersive worlds.
- Lucid Web - WebVR player.
- Ideaspace - CMS.
- Supermedium - The virtual reality browser.
Alongside many other companies!
What’s New?
The biggest change is allowing to modify three.js Object3D position, rotation,
scale, and visible directly while still maintining in sync in the A-Frame
layer. There is currently overhead with .setAttribute, but all of that can be
skipped for position, rotation, scale, visible by directly modifying three.js
Object3D. That is a simple object property change. Since object transformations
are one of the most often updated things, this saves on a lot of overhead. In
general, we begin to try to find ways to skip .setAttribute when able.
Lots of other performance improvements, both in the core of A-Frame and in top
A-Frame community components (e.g., animation). We scoured a lot of the
codebase removing unnecessary memory allocations and event emissions.
We’ve also upgraded to three.js’s WebVR API, which was a long and grueling
process to integrate and catch all the bugs, but we did it! Still a lot to be
done on the performance side.
The A-Frame Inspector also got a few nifty features such as tree collapsing on
the entity panel, pressing f to focus on an entity, and some bug fixes.
Check out the release notes for the complete changelog which
includes a list of all new features, optimizations, and bug fixes.